Tai nghe Sennheiser CX 300S
1,199,000₫
Đơn vị tính
Bảo hành
Nguồn gốc/Xuất xứ
VÌ SAO BẠN NÊN CHỌN
CHÚNG TÔI
Showroom lớn nhất Hà Nội & Hồ Chí Minh
Hệ thống 13 cửa hàng lớn nhất Việt Nam
Hàng chính hãng, giá Rẻ Nhất Việt Nam
Nhà phân phối đại lý cấp 1 được ủy quyền từ các hãng
Hỗ trợ kỹ thuật trọn đời với đội ngũ KTV kinh nghiệm lâu năm
Dịch vụ bảo hành, bảo trì sản phẩm nhanh số 1 Việt Nam
Giải pháp đồng bộ, trải nghiệm thực tế, giao hàng miễn phí 30km
Mô tả
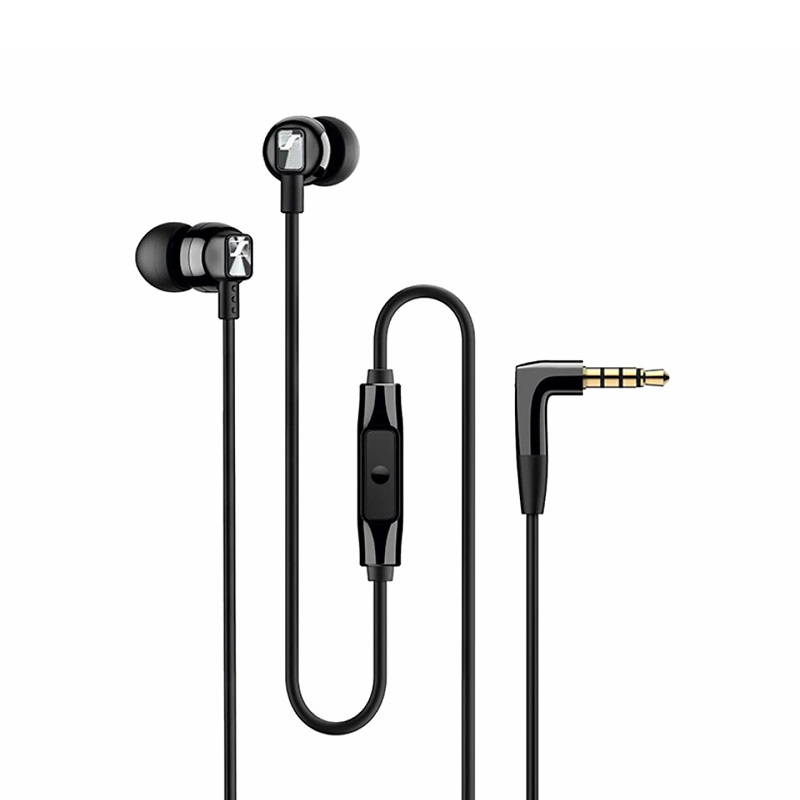
CX 300S được thiết kế để nâng cấp trải nghiệm âm thanh của bạn với khả năng tái tạo âm thanh chi tiết đáng ngạc nhiên và tiếng bass được cải thiện tốt hơn so với CX 200 của nhà Sennheiser đã rất thành công trước đó. Thiết kế in-ear giúp giảm thiểu tiếng ồn từ môi trường xung quanh kèm theo các nút điều khiển thông minh giúp bạn thực hiện các thao tác điều khiển trình phát nhạc và thực hiện cuộc gọi một cách dễ dàng. CX 300S là chiếc tai nghe In-ear được rất nhiều bạn trẻ yêu thích vì tính năng cũng như kiểu dáng thời trang. Thiết kế tai nghe Sennheiser CX 300S đơn giản, đẹp mắt Nhìn chung, chiếc tai nghe này có thiết kế rất giống với model CX 300 ra mắt trước đó, từ phần viền và nắp housing phía sau đến kiểu dáng dây dẹt, có jack L kết nối… Logo Sennheiser được in chìm và ánh 7 màu được gia công một cách tỉ mỉ, nhìn khá đẹp mắt. Thiết kế housing nhỏ gọn đem lại sự thoải mái khi đeo, đồng thời cũng mang phong cách thời trang hiện đại, đặc trưng của dòng CX. Tương tự như các mẫu tai nghe In-ear, hãng Sennheiser thiết kế tai nghe tương thích với cả ios và andoid vì vậy chỉ hỗ trợ phím play/pause/call. Phần jack cắm 3.5 hàn đúc dạng chữ L đem lại độ bền cao và cầm rất mát tay. CX 300S có 3 phiên bản màu sắc để bạn tha hồ mix and match với trang phục mỗi khi xuống phố. Sennheiser CX 300S được trang bị nhiều tính năng nổi bật Tai nghe CX300S được tích hợp thêm micro đàm thoại rảnh tay sử dụng trên cả PC, Laptop, Smartphone. Với trở kháng 18 Ω, độ nhạy âm thanh đến 118db kết nối dễ dàng với nhiều thiết bị, tương thích cao và phối ghép cơ bản. Dải tần đáp ứng các dòng Sennheiser thường rất rộng, với chiếc CX300S cũng không ngoại lệ với dải tần từ 17-21.000 Hz có thể đem lại âm thanh nổi trội hơn ở cả những âm vực chúng tai không nghe được. CX 300S được trang bị nhiều tính năng nổi bật, đáp ứng tốt nhất nhu cầu sử dụng của bạn. Sennheiser CX 300S hỗ trợ đàm thoại khá hiệu quả Hướng đến nhu cầu giá rẻ nhưng vẫn đảm bảo được chất lượng tốt nhất, Sennheiser đã tính toán vô cùng kỹ lưỡng để cho ra đời chiếc tai nghe phù hợp với số đông ngừoi dùng. CX 300S có khả năng tương thích cao, mở rộng kết nối đa nhiệm vì vậy tai nghe hỗ trợ nghe gọi, đàm thoại, ghi âm khá rõ. Độ nhạy micro – 44dBV/Pa với tần số micro 100–10,000 Hz (-10 dB) có số đo khá tốt và vượt qua bài kiểm tra test kĩ càng của hãng. Những cuộc gọi thoại của bạn sẽ không còn gặp nhiều vấn đề nữa vì đã có CX 300S xử lý trọn vẹn. Chất lượng âm thanh vượt xa tầm giá Một chiếc tai nghe thoả mãn mọi nhu cầu giải trí của bạn với mức giá cực kỳ dễ chịu, tại sao bạn chưa thử? Sennheiser CX 300S có âm trường thoáng, cân bằng chi tiết ba dải và tách bạch. Dải bass có độ sâu và đầy, độ lực dải lowbass xuống tốt, midbass không kéo đuôi và gọn. Dải mid dòng CX từ trước đến nay có tiếng là push được giọng ca sĩ, âm mỏng và thanh khá ấn tượng, đem lại độ trung thực cao. Ngoài ra các nhạc cụ như Cello hay nhạc cụ thể hiện dải mid cũng rất thích thú. Dải treble trong tiếng gảy ghitar hay kèn vừa đủ không quá gắt. Bạn sẽ có những phút giây giải trí vô cùng thoả mãn.
Thông số kỹ thuật Model: Sennheiser CX300S Kiểu dáng: In-ear Cổng kết nối: Jack L mạ vàng 3.5mm Driver: Dynamic cỡ nhỏ Trở kháng: 18 Ω Độ nhạy: 118db Độ nhạy micro: – 44dBV/Pa Tần số audio: 17–21,000 Hz (-10 dB) Tần số micro: 100–10,000 Hz (-10 dB) Độ dài cáp: 1,2m Trọng lượng: 12 g Bộ nút đi kèm các cỡ: XS, S, M, L Màu Sắc: Đen, Trắng, Đỏ
Mở hộp Tai nghe Sennheiser CX 300S gồm có: Tai nghe; Hộp đựng tai nghe; Bộ nút tai nghe.
Bộ sưu tập var fullslider = new Swiper(‘.image-dac-diem’, { slidesPerView: ‘auto’, initialSlide: 2, speed: 1000, spaceBetween: 15, loop: true, centeredSlides: true, roundLengths: true, mousewheel: true, grabCursor: true, breakpoints: { 360: { slidesPerView: 1, spaceBetween: 10 }, 480: { slidesPerView: 1, spaceBetween: 10 }, 992: { slidesPerView: 2, spaceBetween: 10 } }, pagination: { el: ‘.swiper-pagination’, clickable: true, }, navigation: { nextEl: ‘.bst_next’, prevEl: ‘.bst_prev’, }, autoplay: { delay: 4000, disableOnInteraction: false, } }) gallery .gallery-item{ margin-top: 15px; margin-bottom: 15px; } /* Magnific Popup CSS */ .mfp-bg { top: 0; left: 0; width: 100%; height: 100%; z-index: 1042; overflow: hidden; position: fixed; background: #0b0b0b; opacity: 0.8; } .mfp-wrap { top: 0; left: 0; width: 100%; height: 100%; z-index: 1043; position: fixed; outline: none !important; -webkit-backface-visibility: hidden; } .mfp-container { text-align: center; position: absolute; width: 100%; height: 100%; left: 0; top: 0; padding: 0 8px; box-sizing: border-box; } .mfp-container:before { content: ”; display: inline-block; height: 100%; vertical-align: middle; } .mfp-align-top .mfp-container:before { display: none; } .mfp-content { position: relative; display: inline-block; vertical-align: middle; margin: 0 auto; text-align: left; z-index: 1045; } .mfp-inline-holder .mfp-content, .mfp-ajax-holder .mfp-content { width: 100%; cursor: auto; } .mfp-ajax-cur { cursor: progress; } .mfp-zoom-out-cur, .mfp-zoom-out-cur .mfp-image-holder .mfp-close { cursor: -moz-zoom-out; cursor: -webkit-zoom-out; cursor: zoom-out; } .mfp-zoom { cursor: pointer; cursor: -webkit-zoom-in; cursor: -moz-zoom-in; cursor: zoom-in; } .mfp-auto-cursor .mfp-content { cursor: auto; } .mfp-close, .mfp-arrow, .mfp-preloader, .mfp-counter { -webkit-user-select: none; -moz-user-select: none; user-select: none; } .mfp-loading.mfp-figure { display: none; } .mfp-hide { display: none !important; } .mfp-preloader { color: #CCC; position: absolute; top: 50%; width: auto; text-align: center; margin-top: -0.8em; left: 8px; right: 8px; z-index: 1044; } .mfp-preloader a { color: #CCC; } .mfp-preloader a:hover { color: #FFF; } .mfp-s-ready .mfp-preloader { display: none; } .mfp-s-error .mfp-content { display: none; } button.mfp-close, button.mfp-arrow { overflow: visible; cursor: pointer; background: transparent; border: 0; -webkit-appearance: none; display: block; outline: none; padding: 0; z-index: 1046; box-shadow: none; touch-action: manipulation; } button::-moz-focus-inner { padding: 0; border: 0; } .mfp-close { width: 44px; height: 44px; line-height: 44px; position: absolute; right: 0; top: 0; text-decoration: none; text-align: center; opacity: 0.65; padding: 0 0 18px 10px; color: #FFF; font-style: normal; font-size: 28px; font-family: Arial, Baskerville, monospace; } .mfp-close:hover, .mfp-close:focus { opacity: 1; } .mfp-close:active { top: 1px; } .mfp-close-btn-in .mfp-close { color: #333; } .mfp-image-holder .mfp-close, .mfp-iframe-holder .mfp-close { color: #FFF; right: -6px; text-align: right; padding-right: 6px; width: 100%; } .mfp-counter { position: absolute; top: 0; right: 0; color: #CCC; font-size: 12px; line-height: 18px; white-space: nowrap; } .mfp-arrow { position: absolute; opacity: 0.65; margin: 0; top: 50%; margin-top: -55px; padding: 0; width: 90px; height: 110px; -webkit-tap-highlight-color: transparent; } .mfp-arrow:active { margin-top: -54px; } .mfp-arrow:hover, .mfp-arrow:focus { opacity: 1; } .mfp-arrow:before, .mfp-arrow:after { content: ”; display: block; width: 0; height: 0; position: absolute; left: 0; top: 0; margin-top: 35px; margin-left: 35px; border: medium inset transparent; } .mfp-arrow:after { border-top-width: 13px; border-bottom-width: 13px; top: 8px; } .mfp-arrow:before { border-top-width: 21px; border-bottom-width: 21px; opacity: 0.7; } .mfp-arrow-left { left: 0; } .mfp-arrow-left:after { border-right: 17px solid #FFF; margin-left: 31px; } .mfp-arrow-left:before { margin-left: 25px; border-right: 27px solid #3F3F3F; } .mfp-arrow-right { right: 0; } .mfp-arrow-right:after { border-left: 17px solid #FFF; margin-left: 39px; } .mfp-arrow-right:before { border-left: 27px solid #3F3F3F; } .mfp-iframe-holder { padding-top: 40px; padding-bottom: 40px; } .mfp-iframe-holder .mfp-content { line-height: 0; width: 100%; max-width: 900px; } .mfp-iframe-holder .mfp-close { top: -40px; } .mfp-iframe-scaler { width: 100%; height: 0; overflow: hidden; padding-top: 56.25%; } .mfp-iframe-scaler iframe { position: absolute; display: block; top: 0; left: 0; width: 100%; height: 100%; box-shadow: 0 0 8px rgba(0, 0, 0, 0.6); background: #000; } /* Main image in popup */ img.mfp-img { width: auto; max-width: 100%; height: auto; display: block; line-height: 0; box-sizing: border-box; padding: 40px 0 40px; margin: 0 auto; } /* The shadow behind the image */ .mfp-figure { line-height: 0; } .mfp-figure:after { content: ”; position: absolute; left: 0; top: 40px; bottom: 40px; display: block; right: 0; width: auto; height: auto; z-index: -1; box-shadow: 0 0 8px rgba(0, 0, 0, 0.6); background: #444; } .mfp-figure small { color: #BDBDBD; display: block; font-size: 12px; line-height: 14px; } .mfp-figure figure { margin: 0; } .mfp-bottom-bar { margin-top: -36px; position: absolute; top: 100%; left: 0; width: 100%; cursor: auto; } .mfp-title { text-align: left; line-height: 18px; color: #F3F3F3; word-wrap: break-word; padding-right: 36px; } .mfp-image-holder .mfp-content { max-width: 100%; } .mfp-gallery .mfp-image-holder .mfp-figure { cursor: pointer; } @media screen and (max-width: 800px) and (orientation: landscape), screen and (max-height: 300px) { /** * Remove all paddings around the image on small screen */ .mfp-img-mobile .mfp-image-holder { padding-left: 0; padding-right: 0; } .mfp-img-mobile img.mfp-img { padding: 0; } .mfp-img-mobile .mfp-figure:after { top: 0; bottom: 0; } .mfp-img-mobile .mfp-figure small { display: inline; margin-left: 5px; } .mfp-img-mobile .mfp-bottom-bar { background: rgba(0, 0, 0, 0.6); bottom: 0; margin: 0; top: auto; padding: 3px 5px; position: fixed; box-sizing: border-box; } .mfp-img-mobile .mfp-bottom-bar:empty { padding: 0; } .mfp-img-mobile .mfp-counter { right: 5px; top: 3px; } .mfp-img-mobile .mfp-close { top: 0; right: 0; width: 35px; height: 35px; line-height: 35px; background: rgba(0, 0, 0, 0.6); position: fixed; text-align: center; padding: 0; } } @media all and (max-width: 900px) { .mfp-arrow { -webkit-transform: scale(0.75); transform: scale(0.75); } .mfp-arrow-left { -webkit-transform-origin: 0; transform-origin: 0; } .mfp-arrow-right { -webkit-transform-origin: 100%; transform-origin: 100%; } .mfp-container { padding-left: 6px; padding-right: 6px; } } $(‘.gallery’).magnificPopup({ delegate: ‘a’, type: ‘image’, closeOnContentClick: false, closeBtnInside: false, mainClass: ‘mfp-with-zoom mfp-img-mobile’, image: { verticalFit: true }, gallery: { enabled: true } });
Đánh giá
Thông số kỹ thuật















 Nhắn tin
Nhắn tin
 Chat Zalo
Chat Zalo
 Chỉ đường
Chỉ đường